Pulsar Table2X

Principe
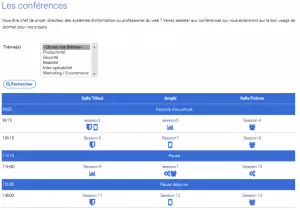
Ce template responsive de liste SEBLOD, utilisé sur le site https://www.joomladay.fr, permet d'afficher des éléments correspondants à une requête sur un tableau en fonction des valeurs x et y du tableau. L'interet de ce template est qu'il est suffisament générique pour placer n'importe quel élément selon deux critères (horizontal et vertical) génériques. Les valeurs qu'on retrouve en abscisse (axe x: horizonal) et en ordonnée (axe y: vertical) sont soit des contenus seblod soit une liste de valeurs fixes:
Dans l'exemple ci-dessus il s'agit de placer des sessions d'une conférence selon les lieux ou des salles (des contenus seblod) et des horaires (des valeurs fixes).
Configuration
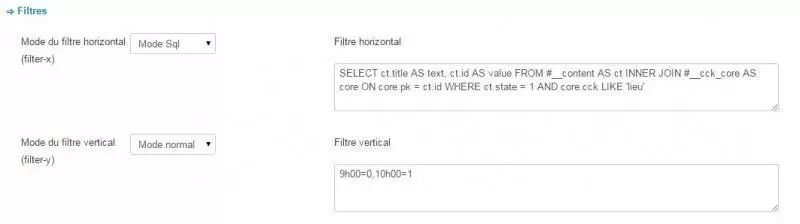
Nous allons donc définir les valeurs x et y du tableau, pour ceci, il suffit d'aller dans l'onglet configuration du template ou l'on voit les paramètres "filtres" avec =>
Mode du filtre horizontal (filter-x)
Qui permet de sélectionnez le mode d'obtention des informations (soit classique, soit sql )
Mode du filtre horizontal (filter-x)
Ici on écrits soit une requête sql, soit directement les valeurs et leurs libellés en dur, comme-ceci => label1=valeur1,label2=valeur2
(Si on sélectionnez le mode sql, il suffit d'écrire une requête renvoyant une valeur AS value et un texte AS text )
Dans tout les cas ceci nous permettra d'obtenir les libellés que l'on affichera en entête (et les valeurs correspondantes sur lesquelles on testera les valeurs des items obtenus )
Le fonctionnement du filtre vertical est bien sûr le même que celui du filtre horizontal.
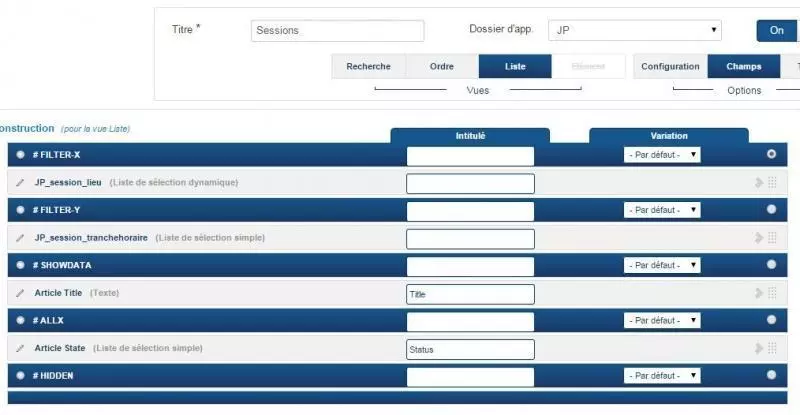
Les 5 positions de ce template sont =>
FILTER-X
-champs qui seront testés par rapport aux filtre horizontal (filter-x)
FILTER-Y
-champs qui seront testés par rapport aux filtre vertical (filter-y)
SHOWDATA
- champs qui seront effectivment montrés, dans les cas ou au moins une valeur présente dans le filtre horizontal et une valeur présente dans le filtre vertical correspondent
ALLX
- champs permettant, si au moins l'un d'eux est considéré comme vrai, de spécifier que l'enregistrement s'affichera sur toute la largeur du tableau
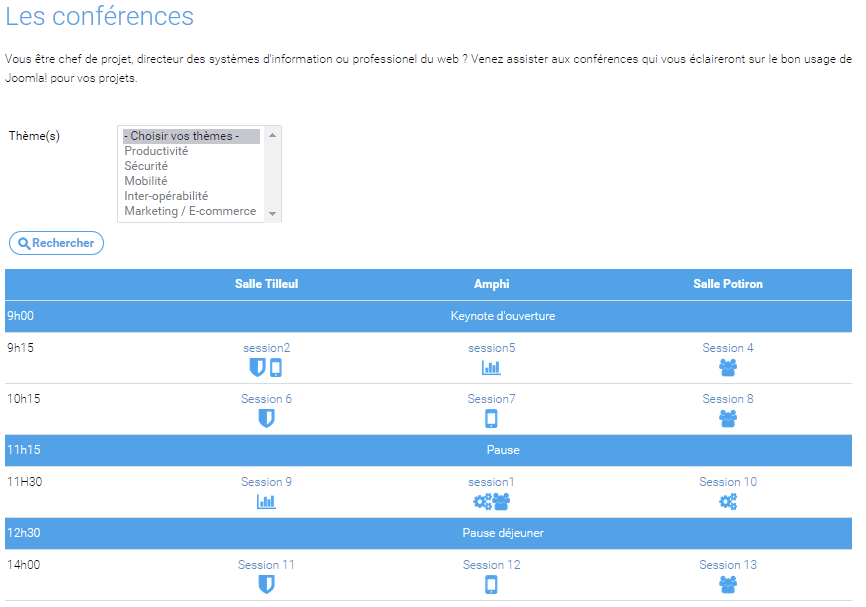
Le résultat final est :

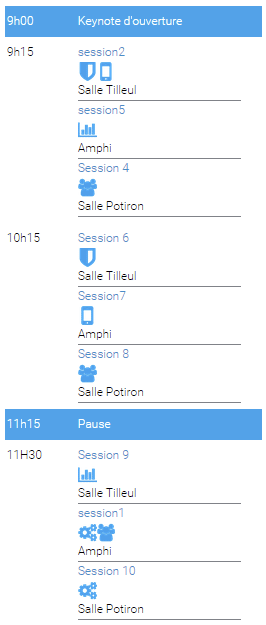
Et sur smartphone, le template étant responsive l'affichage automatiquement se met comme suit:

22-03-2015 10:03:11
02-09-2021
3927

Commentaire sur ce téléchargement