Pulsar Portfolio

Le dossier d'application Pulsar_portfolio est utilisé sur la page des réalisations du site de Pulsar.
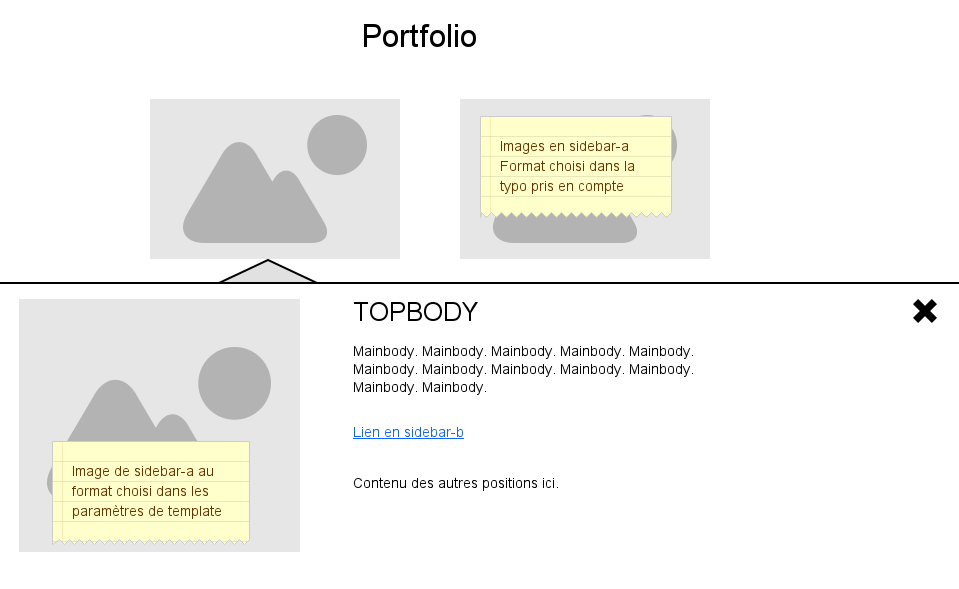
La position des éléments est très importante. Il est recommandé de se référer à ce mockup pour voir où se trouvent les différents éléments:

Dans l'élément ouvert l'image s'affichera toujours sur la gauche et doit être mise en position sidebar-a. Le lien lui doit être mis en position sidebar-b. C'est son label qui sera pris en compte dans l'intitulé.
Le template ne comporte que 3 paramètres:
- Vitesse d'ouverture : La vitesse de l'animation d'ouverture lorsque l'on clique sur l'une des images.
- Hauteur : La hauteur des éléments ouverts. Cette dernière est fixe, elle ne prend pas en compte la hauteur du contenu, il faut donc faire attention à ce que ces derniers ne soient pas coupés.
- Miniature : Format de l'image qui apparaît lorsqu'on clique sur l'élément pour voir les détails.
Pour qu'un élément s'ouvre dès l'affichage de la page, il faut ajouter le champ article id en position hidden et ajouter dans les paramètres de l'URL id=XXX et l'élément dont le champ article id aura la valeur XXX s'ouvrira au chargement de la page.
Il est donc recommandé de faire une réécriture afin de rediriger automatiquement les vues contenu sur le porfolio avec l'élément ouvert en ajoutant cette ligne à votre fichier .htaccess (si l'alias du lien de menu vers la liste portfolio est 'alias-menu'):
RewriteRule ^alias-menu/(.*)$ http://domaine:port/alias-menu?id=$1 [R=301,L]
Attention! Votre URL doit absolument comporter l'id, l'alias ne suffit pas!
27-03-2015 09:03:09
09-03-2023
3873

Commentaire sur ce téléchargement