Comparaison des CCKs pour Joomla!
343 vues
31 août 2016
Cyril Thibout

(billet mis à jour en Août 2021). L'approche CCK (Content Construction Kit ou Kit de Construction de Contenus) pour Joomla!, abordée dans notre formation administrateur Joomla!, est une des 3 grandes méthodes de travail avec le CMS Joomla! à coté de l'approche tout extension et l'approche 100% dev avec le framework PHP sous-jacent (plateforme Joomla!). Elle permet la conception de solutions techniques plus riches qu'un simple site vitrine.
Pour faire simple un CCK permet de définir et de gérer tous ses propres types de contenus avec une seule extension dans une logique d'unification des interfaces et des comportements. En effet, au lieu d’assembler des composants Joomla hétéroclites, développés de façons diverses, pas forcément compatibles entre elles, un CCK permet de construire soi-même ses propres types de contenus sur une architecture commune ce qui rend chaque type de contenu compatible avec l’autre.
Ainsi un article Joomla!, un gestionnaire de Formulaire (RS Forms), un annuaire (SOBIPRO), un gestionnaire événements (JEVENTS), un gestionnaire de documents (DOCMAN), d’annonces (ADSMANAGER) peuvent tous être avantageusement remplacés par un seul CCK.
On utilise un CCK quand :
- On veut personnaliser les champs ou des types de contenus (annuaire, formulaire, événement, annonce, rendez-vous ) différemment de ce qui est proposé par le composant déjà tout fait
- On veut relier automatiquement des contenus entre eux avec dès règles métiers.
- On veut faire cohabiter voire interagir différents types de contenus pour obtenir des fonctions et des comportements spécifiques non proposés par les composants tiers tout fait
- On veut bénéficier d’un framework de template unifié pour tous les types de contenus (sinon chaque extension Joomla! dispose de son propre système de template) en front office mais aussi en back office (même interface quelques soient les types de contenus à gérer)
- On veut permettre des évolutions futures des contenus par l’ajout d’un champs, le partage d’une information entre deux types de contenus, l’ajout de conditions etc
- On veut développer un site plus complexe comme une plateforme d'échanges ou un processus ged.
Le terme CCK vient de l'univers Drupal car c'était le nom d'un module contributeur majeur qui fut intégré sous le nom de FIELDS avec la version 7 du CMS. A noter aussi que son pendant pour les listes et recherches VIEWS a été intégré avec la version 8 de Drupal. L'approche CCK est donc 100% native chez Drupal, ce qui n'est pas le cas des deux autres CMS principaux que sont Wordpress et Joomla! Evidemment toutes les solutions présentées ici sont sous une licence de logiciel open source.
L'offre des CCKs dans le paysage Joomla!
On a coutume de dire qu'il n'y a pas de CCK pour Joomla! mais la vérité est qu'il y en a beaucoup (certains diraient même trop) puisqu'on peut en compter au moins une dizaine même en écartant les extensions moins génériques et plus orientées comme pour faire des annuaires (SobiPro par exemple).
Avec Joomla 3.7 sont apparus les "champs personnalisés" sur les articles et les utilisateurs. Il s'agit en fait de l'intégration dans le CMS de l'ancienne extension DPfields. Si cette nouvelle fonctionnalité reste intéressante elle est cependant extrêmement limitée car nous n'avons aucun moyen de filtrer une quelconque liste Joomla selon la valeur des champs personnalisés. On doit donc toujours se rabattre sur des extensions plus complètes.
Pour cette étude, 10 CCKs pour Joomla ont été sélectionnés et il a fallu faire des choix. Des composants qui n'étaient pas de véritables CCK, tout en en partageant certaines fonctions (comme SOBI pro ou ChronoForms), ont été écartés. Pour chaque CCK, nous voulions de véritables outils capables non seulement de proposer des champs supplémentaires à une extension mais surtout de remplacer complètement toute gestion de contenu d'un site.
Les solutions sélectionnées étaient donc: Cobalt (anciennement Mighty Resources), ContentBuilder, Fabrik, FlexiContent, Form2Content, K2, Seblod, MiniCCK, FieldsAttach et Zoo. On mentionne aussi l'excellente extension Easylayouts qui, sans être un CCK, complète les champs personnalisés de Joomla en permettant un filtrage paramétrable des listes natives Joomla par la valeur des champs ajoutés.
Quels critères de sélection pour choisir votre CCK ?
Choisir un CCK (en licence libre de droit) dépend de beaucoup de paramètres en fonction de ce que vous recherchez, vos compétences, la qualité du support etc... Le terme CCK englobe des solutions au final assez diverses qui ne couvrent pas le même spectre fonctionnel, tant s'en faut!
Pour notre étude nous avons retenu les critères suivants:
- Couverture fonctionnelle: c'est évidemment un des critères principaux car il existe une très grande différence entre simplement l'ajout de champs dans un article à la capacité de développer des applications riches avec un CCK.
- Support et documentation: comme toute extension, la qualité du support et de la documentation est essentielle pour la prise en main du produit. Elle traduit aussi la qualité de l'extension.
- Force de la communauté: une extension Open Source sans l'appui de sa communauté au travers d'un forum actif et de contributeurs rééls ne survit en général pas longtemps.
- Facilité d'utilisation: sans être un critère principal on apprécie toujours un outil dont l'interface et la conception facilite la prise en main.
- Taille de l'éditeur: Voilà un critère souvent négligé et pourtant primordial quand on veut investir sur un outil Open Source pour sa société. Choisir un CCK développé et supporté par une poignée de géniaux développeurs correspond à un risque réel pour son agence.
Le prix de la solution n'a pas été retenu comme critère car pour une agence dépenser quelques centaines d'euros par an pour son outil de production principal n'est pas un frein.
Le critère "couverture fonctionnelle" est lui-même une combinaison des sous critères suivants:
- Intégration avec les tables natives de Joomla!: faut il privilégier une approche native qui utilise les tables de #__content (voire #__users) ou au contraire affirmer une indépendance en s'appuyant sur ses propres tables?
- Conserver la puissance des droits d'accès des utilisateurs ,les joomla access levels, qui font la force de ce CMS.
- Puissance des listes et recherches: C'est ici la question du modèle qui va plus ou moins unifier les capacités de recherche à celles de calculs de listes.
- Workflow, mécanisme de notifications, gestion des événements: le modèle statique est souvent assez bien couvert par les CCKs mais qu'en est il du modèle dynamique ?
- Ré-utilisabilité: Comment gagner du temps en développant des minis applications réutilisables de projet en projet ?
- Contrôle de version: Joomla! propose nativement un contrôle de version des articles natifs, qu'en est-il pour les contenus du CCK ? C'est un critère important si on veut réaliser une ged web.
- Gestion du stockage en base: Pour pouvoir maîtriser ses contenus et ses requetes ou pour pouvoir s'interfacer avec des extensions tierces il faut maîtriser le stockage en base de données des contenus du CCK.
- Import et export: comment automatiser la création de contenus depuis des fichiers CSV ? comment exporter des contenus créés par le CCK ou des listes ?
La question centrale du modèle
C'est un point qui n'est que rarement abordée mais qui est essentiel quand on doit choisir une architecture technique. En effet un CCK est sensé remplacer un bon nombre d'extensions mais cette mission très ambitieuse ne peut être réalisée que si la solution repose sur un modèle de données suffisamment générique pour couvrir quasiment tous les cas.
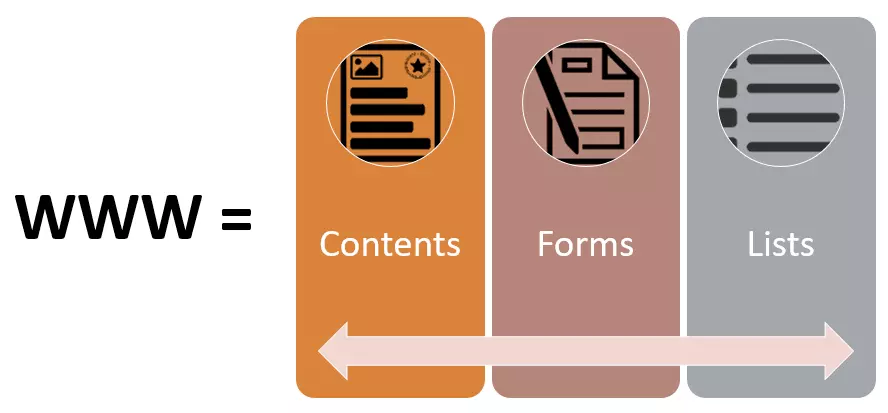
C'est ici qu'il faut saisir qu'une page web, quel qu’elle soit, n'est autre chose que la combinaison de formulaires, de listes et de blocs de contenus:
- contenus: il s'agit de contenus web riches au sens général, ce qu'un article Joomla! représente par exemple
- formulaires : qu'il soit en back ou en front il s'agit d'une suite de champs avec un bouton action pour stockage en base de données et éventuellement des envois d'emails (notification et workflow)
- listes : soit une liste "à la Prevert" soit une carte GooleMap, soit un slider, soit un agenda, etc... Il s'agit tous de listes d'éléments dans un template spécifique.

Pour être sûr de couvrir 100% du cahier des charges du client il faut s'assurer que notre solution CCK permet de créer tous ces éléments.
Par ailleurs il est aussi important de comprendre qu'un formulaire et un type de contenu sont deux termes qui désignent la même réalité. Tous les deux sont définis par leurs champs. Ainsi remplir un formulaire de contact en front ou saisir un article en back sont deux exemples d'un même mécanisme. Malheureusement rares sont les CCKs qui proposent cette unification.
Enfin cette unification se retrouve au niveau des listes et des formulaires de recherche. Une liste est en réalité une recherche avec un formulaire implicite. Il n'y a pas de raison de séparer la construction d'une liste d'un formulaire de recherche. Là encore plus qu'avec les formulaires et types de contenu l'unification est extrêmement rare dans les CCKs.
C'est pourtant ces unifications et ces modèles qui confèrent aux CCKs (ou non) leur puissance et capacité à traiter toutes les questions d'un cahier des charges. On peut ainsi proposer une solution e commerce joomla ou une GED ou un intranet avec ces outils.
Analyse des CCKs pour Joomla!
Il est évidemment très délicat et subjectif de juger telle ou telle solution mais nous pouvons néanmoins donner quelques éléments de réflexion qui ont contribué à dresser une table de comparaison.
 Mighty Resources / Cobalt : un vrai CCK technique et complet mais isolé
Mighty Resources / Cobalt : un vrai CCK technique et complet mais isolé
Cobalt en est à sa 8eme version. Il s'agit d'un CCK robuste portée par un développeur russe seul. Le parti pris de ce CCK est de ne pas utiliser les tables natives de Joomla! pour les contenus. Il permet non seulement de créer ses propres contenus mais aussi unifie formulaire en front (pour un formulaire de contact par exemple) et la création d'un contenu. Il permet aussi de faire des listes et des formulaires de recherche assez sophistiqués et propose tout un mécanisme de gestion de workflow avec notifications emails sur les changement d'état des contenus. Les contenus Cobalt profitent du mécanisme de contrôle de version de Joomla! et les fonctions d'exports et d'import tout comme les fonctions de réutilisation d'un projet à un autre sont très bien faites. Par contre on ne maîtrise pas complètement le stockage en base des champs par rapport à d'autres solutions comme SEBLOD qui excellent dans ce domaine. Cobalt est un CCK relativement facile à appréhender pour un développeur. Il pêche cependant du coté de l'équipe éditeur (réduite à une seule personne) et de sa communauté peu développée. On peut regreter aussi ce parti pris de ne pas étendre les contenus Joomla! mais de fonctionner avec des contenus indépendants.
 FieldsAttach : L'expression la plus simple d'un CCK qui fonctionne
FieldsAttach : L'expression la plus simple d'un CCK qui fonctionne
Il s'agit ici d'un simple mécanisme d'ajout de champs aux articles Joomla! de base. Très facile d'utilisation, son usage est cependant limité à l'ajout de champs avec un composant additionnel pour des listes et formulaires de recherche avancés. Il faut tout de même bien faire remarquer qu'ajouter des champs à un article Joomla! ne constitue pas des "types de contenu" car on hérite systématiquement de tous les champs Joomla!. Dans bien des cas les types de contenu dont on a besoin n'ont que quelques champs qu'une solution comme FieldsAttach ne peut fournir. Aussi les formulaires en front comme des formulaire de contact ne peuvent pas être gérés par le même mécanisme encore une fois juste réduit à l'ajout de champ à un article. Le versioning fonctionne car on continue de s'appuyer sur les articles Joomla! mais aucune nouvelle version de l'article ne sera générée si on change la valeur d'un champ additionnel (le contrôle de version se faisant sur les seuls champs natifs de Joomla!). Ici pas de mécanisme particulier pour les workflows ni de gestion des stockages des champs. Il s'agit ici d'un CCK limité, sans réelle communauté derrière mais qui remplit parfaitement son rôle d'attacher des champs supplémentaires aux articles Joomla! avec même quelques fonctions de recherches et de listes filtrées interressantes.
 FlexiContent: une solution fiable pour des intégrateurs avancés
FlexiContent: une solution fiable pour des intégrateurs avancés
Il s'agit ici d'un CCK principal pour Joomla! qui sait séduire beaucoup d'utilisateurs au profil intégrateur. Ici les contenus sont des articles Joomla! natifs enrichis avec des champs additionnels. Ainsi tous les plugins de contenu Joomla! continueront de fonctionner avec les contenus du CCK. L'interface est assez riche et très complète pour un intégrateur mais pas forcément logique pour un développeur. Le parti pris par l'éditeur est ici de prévoir tous les cas avec des boutons multipliés. La solution n'est pas la plus adaptées aux formulaires en front de type formulaire de contact par faute d'un modèle cohérent. Etant donné la cible, tout un mécanisme "presse-bouton" a été prévu pour les notifications emails et les workflows sur l'évolution des contenus mais sans pouvoir étendre ces mécanismes. On ne trouve pas de solutions simples pour la constitution d'applications réutilisables. Le contrôle de version est complet sur les contenus avec prise en compte des changements sur les champs additionnels. La documentation est assez complète et la communauté active avec un support de l'éditeur réel. L'équipe éditrice est cependant assez réduite (moins de 5 personnes) mais c'est déjà significatif dans le monde des extensions Joomla! Au final FlexiContent est une solution de choix, adoubée par d'autres éditeurs d'extensions et surtout les templateurs.
 SEBLOD: plus qu'un CCK, un Application Builder catégorie poids lourds
SEBLOD: plus qu'un CCK, un Application Builder catégorie poids lourds
Voilà une solution qui ne se définit plus comme un CCK mais comme un Application Builder tant la force de la solution réside dans son modèle sous-jacent. Ici une même interface gére les formulaires et les types de contenu tout comme les listes et formulaires de recherche. Avec SEBLOD on étend non seulement les articles Joomla! mais aussi les utilisateurs, groupes et catégories! Le modèle dynamique (workflow et notifications) est moins guidé qu'avec d'autres solutions mais c'est pour laisser l'utilisateur plus libre. Ici on a un contrôle inégalé sur les champs et leur stockage en base de données ce qui permet de s'interfacer avec d'autres extensions qu'on peut étendre aussi. Un mécanisme de dossiers d'applications permet en deux clics d'exporter et de réimporter les champs, formulaires, listes et templates pour se constituer des mini applications réutilisables de projet en projet. SEBLOD a la réputation d'être un CCK puissant mais complexe car il nécessite une bonne connaissance interne de Joomla! et son interface générique déroute au départ. Le support, qui n'était clairement pas son point fort au départ, s'améliore chaque année et l'éditeur est une solide équipe de plus de 10 personnes. SEBLOD propose même une solution très performante et quasi native pour la construction d'un joomla multisite. Il s'agit ici d'une solution très professionnelle, quasi native, pour ceux qui veulent véritablement décupler la puissance de Joomla! https://www.seblod.com/
 Form2content: des articles complexes dans une interface ergonomique
Form2content: des articles complexes dans une interface ergonomique
Il s'agit ici d'une solution, aujourd'hui abandonnée et non maintenue, qui permet de créer des super articles Joomla! natifs en front comme en back avec quelques fonctions de gestion de listes filtrées. Le point fort de cette solution est de proposer une interface de création de contenus riches (avec des logiques d'affichage sur conditions) dans une interface agréable et simplifiée. Par contre les formulaires de contact ne sont pas gérés par le cck et aucun mécanisme permet la réutilisation simple de types de contenus d'un projet à un autre, encore moins des listes. La documentation est très claire et la communauté réduite mais active. Form2Content, supporté par une équipe de 3 personnes et quelques freelances externes, ne peut prétendre à rivaliser avec les poids lourds des CCKs pour Joomla! On n'y trouve pas de mécanisme de filtrage dynamique mais constituait, avant son arrêt, une solution solide pour ceux qui cherchent un moyen de créer des masques de saisie ergonomiques pour types de contenus évolués avec quelques listes filtrables simples. http://www.form2content.com/
 Zoo: le CCK simple mais puissant pour graphistes
Zoo: le CCK simple mais puissant pour graphistes
Proposé par YouTheme qui édite déjà le framewok de templates WARP avec son WidgetKit, Zoo est un CCK simplissime à l'interface pensée pour un designer. Sa couverture fonctionnelle n'est pas énorme mais Zoo propose tout de même des mécanismes de listes et recherche simples et sa facilité d'intégration séduit les non développeurs qui veulent pouvoir se constituer simplement des annuaires de contenus évolués avec quelques fonctions de recherche limitées. Zoo se positionne clairement comme un Application Builder simplifié et remplit parfaitement sa mission pour des tâches basiques. La documentation, comme toujours chez YouTheme, est très claire et le support de qualité. Aussi la communauté est très large sur un forum très actif. Si vous êtes adepte de Warp et de WidgetKit sans vouloir entrer dans le code, Zoo est fait pour vous! https://yootheme.com/zoo-joomla-cck
 K2: le pionnier des CCKs pour Joomla!
K2: le pionnier des CCKs pour Joomla!
Avant l'époque des SEBLOD ou FlexiContent, K2 était la référence pour ajouter ses champs personnalisés. Indépendant des contenus natifs de Joomla! K2 s'est taillé une réputation de CCK de référence chez les intégrateurs et templateurs. Sa couverture fonctionnelle est assez faible aujourd'hui comparée à beaucoup d'autres solutions ce qui ne l’empêche pas de continuer à être proposé par beaucoup de templateurs car sa communauté, même déclinante, reste nombreuse et active. K2 n'est cependant pas un "Application Builder" comme d'autres CCK. Son intérêt réside dans l'éco système qu'il constitue avec des templates. Cependant, à cause du parti pris de ne pas utiliser les articles Joomla!, on se retrouve vite avec l'équivalent d'un CMS dans un CMS. https://getk2.org/
 Fabrik: un Application Builder de qualité
Fabrik: un Application Builder de qualité
Il s'agit ici d'une autre solution professionnelle d'Application Builder, plus qu'un simple CCK, qui permet de construire ses propres types de contenus avec des formulaires en front ou en back et d'en faire différentes listes filtrables selon différents templates. Il est relativement facile d'usage mais porté par une équipe réduite et une communauté peu répandue. Son point fort réside dans sa gestion des données en base avec un contrôle parfait du stockage en bdd et même sur plusieurs bases de données en simultané. On peut lui reprocher (ou apprécier selon son point de vue) d'avoir choisi son indépendance par rapport aux tables Joomla! car les contenus Fabrik utilisent des tables indépendantes dans la base de données. https://fabrikar.com/
 MiniCCK: le CCK minimaliste
MiniCCK: le CCK minimaliste
Comme son nom l'indique il s'agit ici d'un CCK sans prétention qui, à l'image de FieldsAttach, étend les articles Joomla! avec des champs supplémentaires. Encore une fois on ne construit pas de véritables types de contenus nouveaux qui n'auraient que les champs nécessaires mais on ajoute plus ou moins des champs aux champs Joomla! existants. MiniCCK propose cependant quelques capacités de recherches sur les champs personnalisés. Il ne s'agit pas d'une solution professionnelle mais elle peut convenir dans certains cas minimalistes. http://argens.ru/en/documentation/25-the-use-of-plugin-minicck
 ContentBuilder: un CCK solide et professionnel
ContentBuilder: un CCK solide et professionnel
Nous terminons avec un CCK qui couplé avec une autre extension (Breezing Form) du même éditeur constitue une solution très sérieuse pour la création et la gestion de contenus avancés qui a le bon goût d'étendre les articles Joomla! (mais pas les utilisateurs) et d'unifier la création de contenu avec les formulaires en ligne. La gestion des données en base est aussi parfaitement maîtrisable ce qui permet un contrôle total sur ces contenus. Le point faible réside dans les fonctions de listes et recherche qui sont quasi inexistantes. A noter que la communauté autour de ce CCK est assez large et active. https://crosstec.org/en/downloads/contentbuilder-cck-for-joomla.html
CustomFields : des champs additionnels natifs depuis Joomla! 3.7
J'ajoute ici que depuis la version 3.7 de Joomla! nous disposons de manière native des champs personnalisés pour les articles, les formulaires de contact et les comptes utilisateurs. Il s'agit en fait de l'extension DPFields que les développeurs ont décidé d'offrir à la communauté en l'intégrant dans le cur de Joomla! Avec les mêmes remarques et réserves que FieldsAttach et MiniCCK cette évolution marque un premier pas vers un CCK 100% natif Joomla! On peut aussi applaudir la démarche qui consiste à faire évoluer le CMS, à l'instar de ce qui se passe dans le monde Drupal, en intégrant des extensions existantes.
Cependant le manque de filtrage des listes Joomla! par les valeurs de champs réduisent considérablement l'intérêt de cette nouveauté. On peut cependant citer l'excellente extension EasyLayouts qui vient, entre autres, combler cette lacune. Pour des besoins simples les champs personnalisés de Joomla! combinés avec EasyLayouts sont donc une excellente solution efficace et légère.
Attention, avec les nouveautés Joomla 4, l'approche native avec les champs personnalisés de Joomla devient plus attractive.
Pourquoi faut il un CCK natif?
Si les outils comme K2 sont très simple d'emploi, ce qui a grandement contribué à son adoption, on se retrouve vite limité dans les évolutions et les développements spécifiques car ce genre d'outil constitue en fait un CMS propre à l'intérieur du CMS Joomla.
On compte pas moins de 152 extensions pour K2 dont la plupart sont des versions d'extensions déjà existantes pour Joomla de base, taillées pour K2. Très vite on se retrouve limité par les extensions existantes dans la communauté K2 et on ne bénéficie plus des apports de la communauté Joomla, ce qui est pourtant une principale raison du succès d'un CMS.
Par ailleurs, il faut éviter de se retrouver avec l'équivalent d'un CMS (le CCK) à l'intérieur du CMS Joomla! lui-même. Sinon toute évolution du CMS ne bénéficie pas au CCK. L'approche native où le CCK étend le CMS plus qu'il ne le remplace, est donc, selon nous, à privilégier, même au prix d'une complexité de prise en main plus grande.
Les solutions comme FABRIK ou COBALT, quoi que bien plus performantes que K2 ou Zoo, doivent selon nous être aussi écartées pour les même raisons.
Dans ce cas il ne reste plus que Seblod, Content Builder, Form2Content, FieldsAttach, MiniCCK et FlexiContent.
Dans ce groupe on peut encore distinguer les solutions globales comme Seblod, Content Builder, Form2Content et FlexiContent qui sont plus des Applications Builders que de simple CCK et FieldsAttach ou MiniCCK qui se "contentent" d'ajouter des champs à des articles Joomla! mais qui ont le gros avantage d'une simplicité extrême.
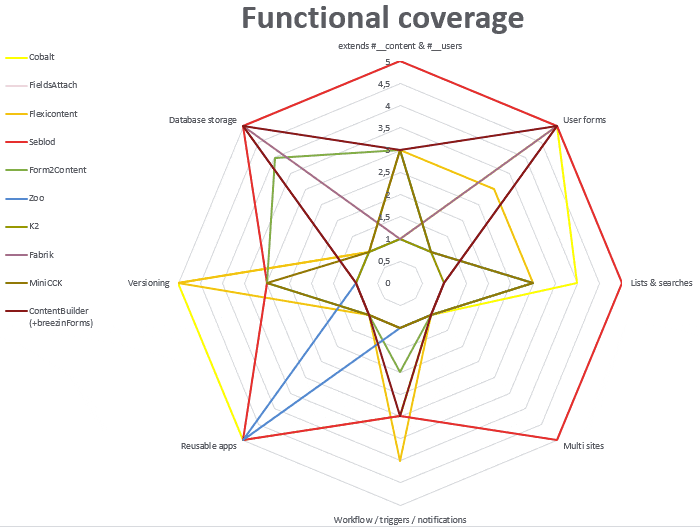
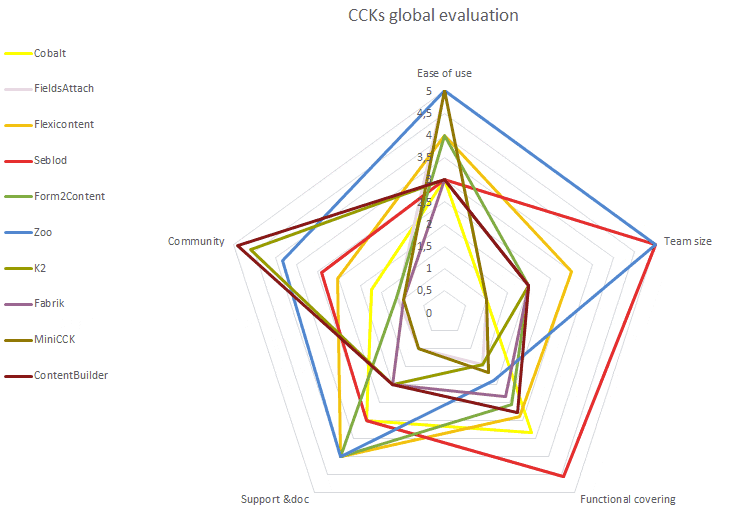
Les graphes d'évaluation des CCKs pour Joomla!
Voici un premier graphe qui évalue sur une échelle de 1 à 5 tous ces CCKs du point de vue de la couverture fonctionnelle avec les critères définis ci-dessus.

Voici maintenant un second graphe plus général qui prend les critères généraux énoncés en début de billet et dont un des critères (couverture fonctionnelle) est la moyenne des valeurs du premier graphe.

Notre préférence
Les critères d'une telle évaluation sont forcément subjectifs et correspondent à nos besoins propres mais ils reflètent cependant des tendances nettes dans les forces et faiblesses de chacune des solutions. 
Avec ces critères notre choix s'est porté vers SEBLOD qui, s'il n'est pas le plus facile à prendre en main, est selon nous le plus complet. Avec le CCK Seblod, l'agence web Pulsar développe des sites complexes sans autre composant. Tout projet Joomla est réalisé avec essentiellement:
- le CMS Joomla lui-même
- le CCK Seblod
- un framework de template (en l'occurence WARP de Yootheme)
Cette simplicité permet la robustesse, la stabilité et l'unification de toutes les interfaces. Avec SEBLOD nous proposons une interface unifiée pour tous les types de contenus. Ainsi un document à télécharger, un événement, un article, ou élément d'annuaire ou tout autre contenu propose une interface unique avec les seuls champs demandés par le client.
C'est un gage de qualité pour le client pour lequel la prise en main de la gestion du site est facilitée.
Unifier les interfaces permet aussi de tout traiter comme des articles Joomla standards pour simplifier les fonctions transverses comme la recherche, la réécriture d'url, la géolocalisation des contenus etc...
Mais au delà de l'unification, le CCK permet aussi la génération de listes de contenus automatiques avec des filtres de recherches sophistiqués permettant la génération de pages web automatiques avec une gestion de contenu très facilitée pour le client final. Ainsi des menus automatiques, des infos contextuelles, des affichages en onglets, calendriers, cartes googlemap, sliders, accordéons... sont tous des listes seblod de contenus filtrés dynamiquement selon un template particulier.
Seblod nous permet aussi de grouper ses types de contenus personnalisés avec ses listes dynamiques et ses templates spécifiques dans un dossier d'application exportable et réutilisable en quelques clics d'un projet à un autre, ce qui ouvre la voie vers l'industrialisation des développements CCK.
En conclusion
Ce choix technologique personnel ne signifie pas que les autres solutions ne soient pas plus adaptées selon d'autres critères bien entendu. SEBLOD nous permet de développer à la fois un site internet et aussi un intranet collaboratif évolutif ou un portail extranet. La grande conclusion qui m'apparaît est d'une part que la richesse du CMS réside dans la variété des approches et des solutions pour répondre à des besoins spécifiques et des profils utilisateurs différents. D'autre part nous voyons, notamment au travers de nos réalisations, que le CMS Joomla! couplé avec un CCK permet de réaliser des sites à haute valeur ajoutée et des applications web métiers. Beaucoup d'applications métiers comme des Job bords, CRM, GED, gestion de planning n'auraient pas pu être réalisés avec Joomla! sans CCK. Joomla! avec un CCK se positionne véritablement comme un atelier de développement rapide pour applications web métiers.

 Mighty Resources / Cobalt : un vrai CCK technique et complet mais isolé
Mighty Resources / Cobalt : un vrai CCK technique et complet mais isolé Zoo: le CCK simple mais puissant pour graphistes
Zoo: le CCK simple mais puissant pour graphistes Fabrik: un Application Builder de qualité
Fabrik: un Application Builder de qualité MiniCCK: le CCK minimaliste
MiniCCK: le CCK minimaliste ContentBuilder: un CCK solide et professionnel
ContentBuilder: un CCK solide et professionnel