Fenêtre coulissante avec Joomla et Seblod
8495 vues
02 décembre 2016
Agathe

Nous allons voir dans ce tuto comment créer une fenêtre coulissante uniquement en CSS3, dans un premier temps, puis comment l'appliquer à des cas concrets :
- Joomla : afficher un module de contenu personnalisé dans une fenêtre coulissante.
- Seblod : afficher un formulaire Seblod dans une fenêtre coulissante .
Créer une fenêtre coulissante en CSS3 avec :target et transition
Pour créer une fenêtre coulissante en CSS3, nous prenons comme base ce tuto d'Alsacréations :
Démo :
http://www.alsacreations.com/xmedia/tuto/exemples/volet-coulissant-css3/open-close.html#volet_clos
Tuto
http://www.alsacreations.com/tuto/lire/1234-creer-volet-coulissant-CSS3-target-transition.html
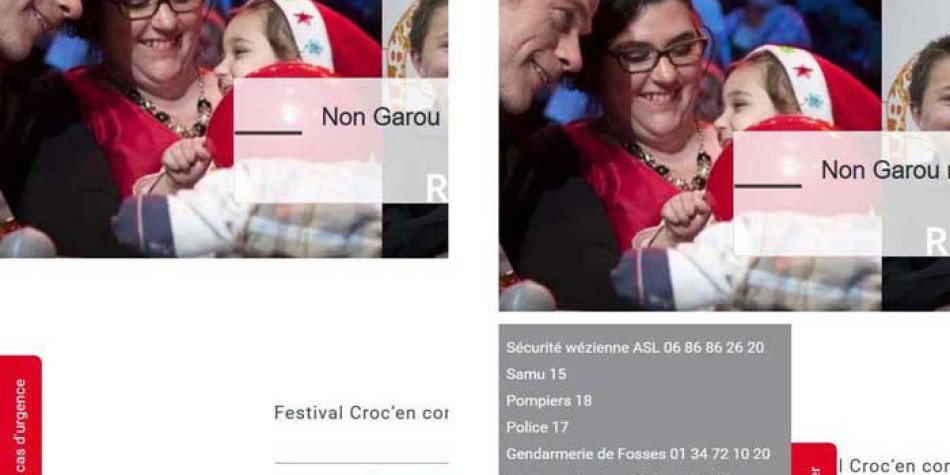
Afficher un Module de contenu personnalisé Joomla (mod_custom) dans la fenêtre coulissante
Maintenant, nous allons appliquer cette méthode à cas concret : Afficher cette fenêtre coulissante dans un module personnalisé Joomla.
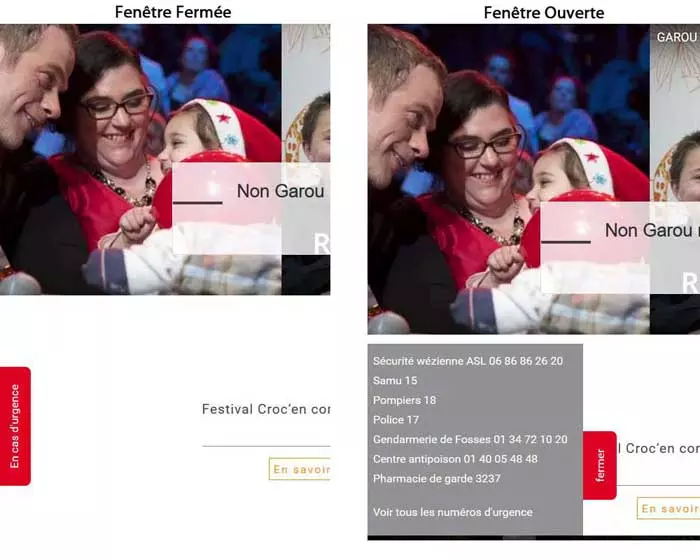
Visuel :

Démo :
Ce cas concret est utilisé sur le site de la Commune de Saint-Witz:
Méthode
- 1/ Créer un module de contenu personnalisé Joomla (mod_custom)
- 2/ Lui attribuer une position existante, choisir la position au-dessus du contenu principal .
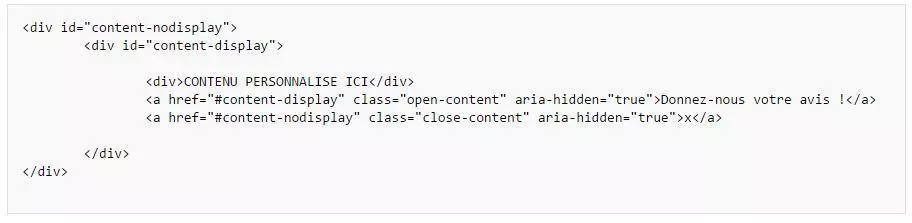
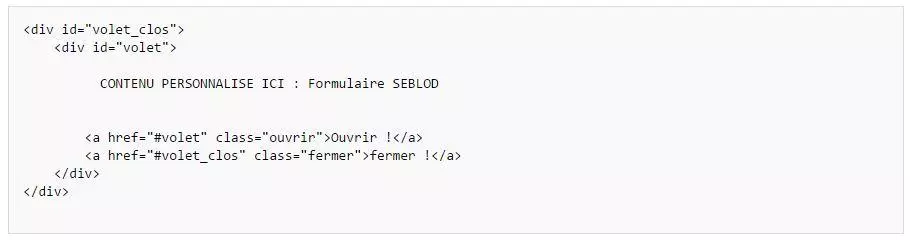
- 3/ Rentrer le contenu personnalisé à l'intérieur de ce code HTML :

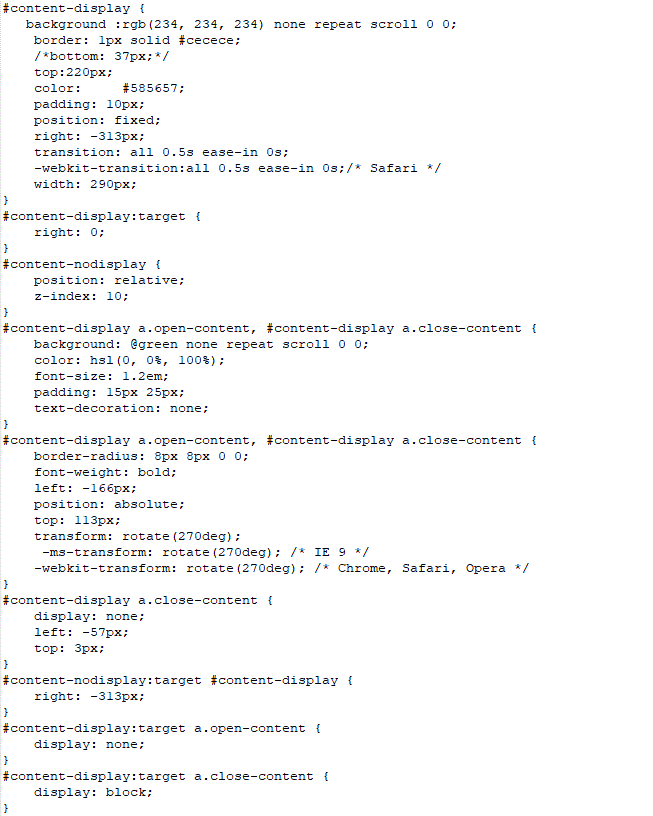
- 4/ Code CSS3 pour obtenir cet effet coulissant :
cet effet coulissant en CSS3 est réalisé à l'aide du sélecteur :target et de la propriété transition.
Tout ce qui concerne la largeur du volet, sa couleur, la couleur du bouton,.... est personnalisable à volonté, et n'a aucun impact sur le fonctionnement du volet coulissant.
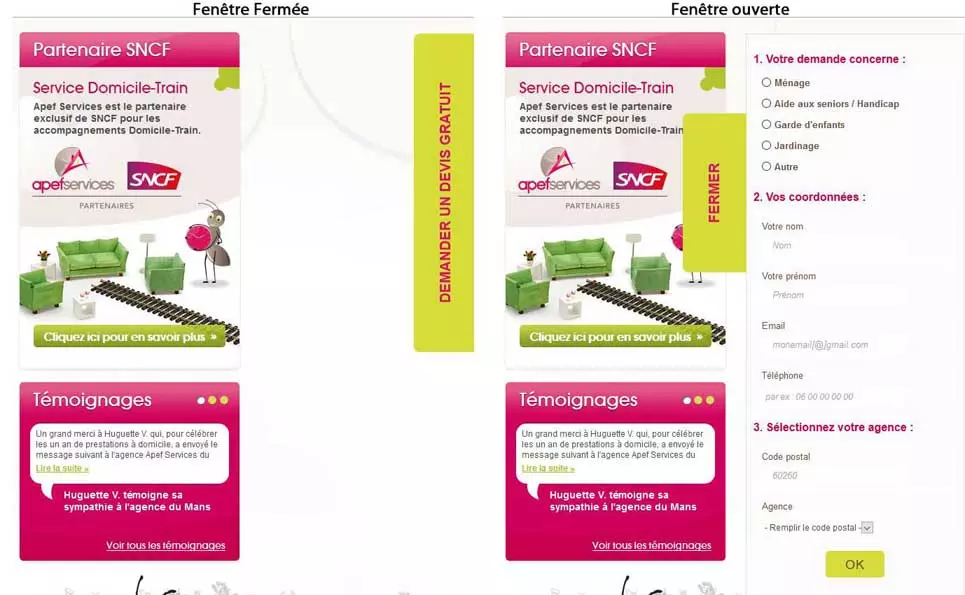
Afficher un formulaire Seblod dans la fenêtre coulissante
Et maintenant, nous allons appliquer cette méthode à un autre cas concret : afficher dans une fenêtre coulissante, un formulaire Seblod.
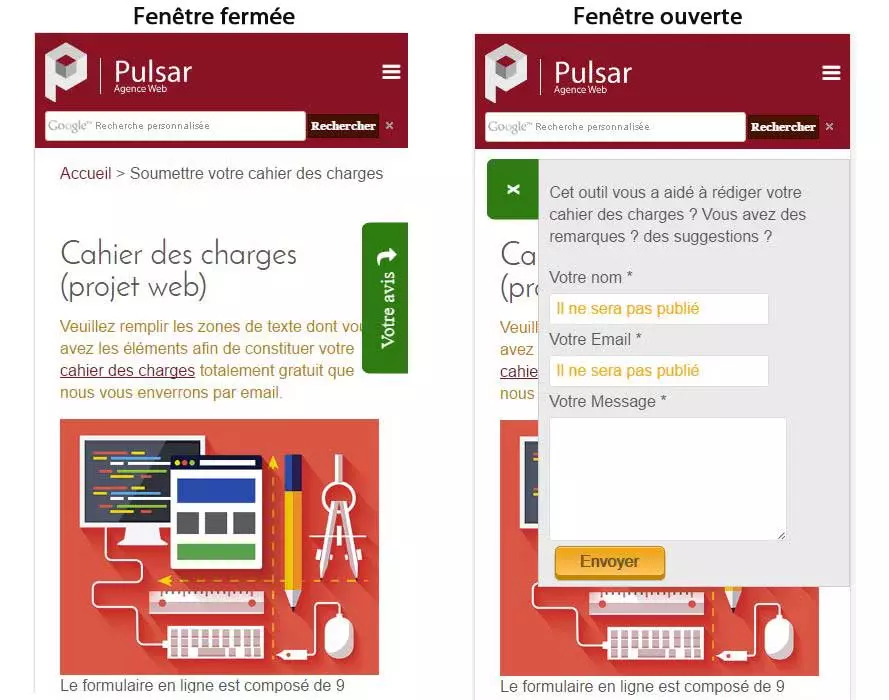
Visuel :

Cas concret :
Ce cas concret est utilisé sur le site de Pulsar, sur la page "Soumettre un cahier des charges" :
http://www.pulsar-informatique.com/soumettre-votre-cahier-des-charges
Méthode
- 1/ Créer un Formulaire SEBLOD
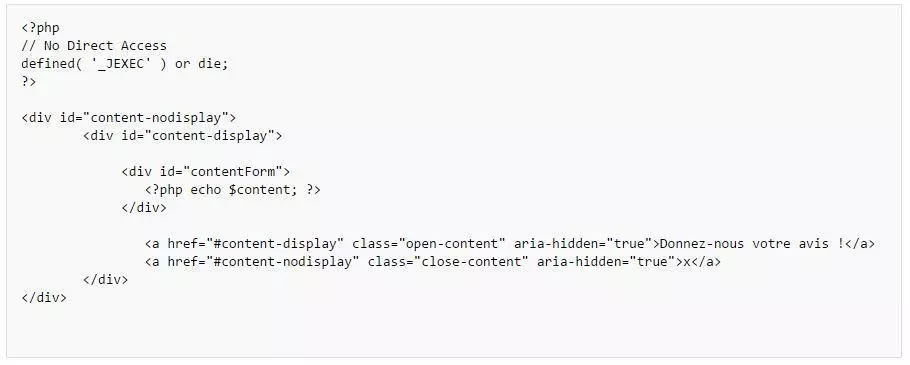
- 2/ Pour pouvoir encapsuler le formulaire dans le code HTML voulu, comme expliqué au-dessus :

on créé une variation de position , sur la position du template de formulaire, de la vue site :

- 3/ Créer un module de formulaire SEBLOD
- 4/ Lui attribuer une position existante, choisir la position au-dessus du contenu principal .
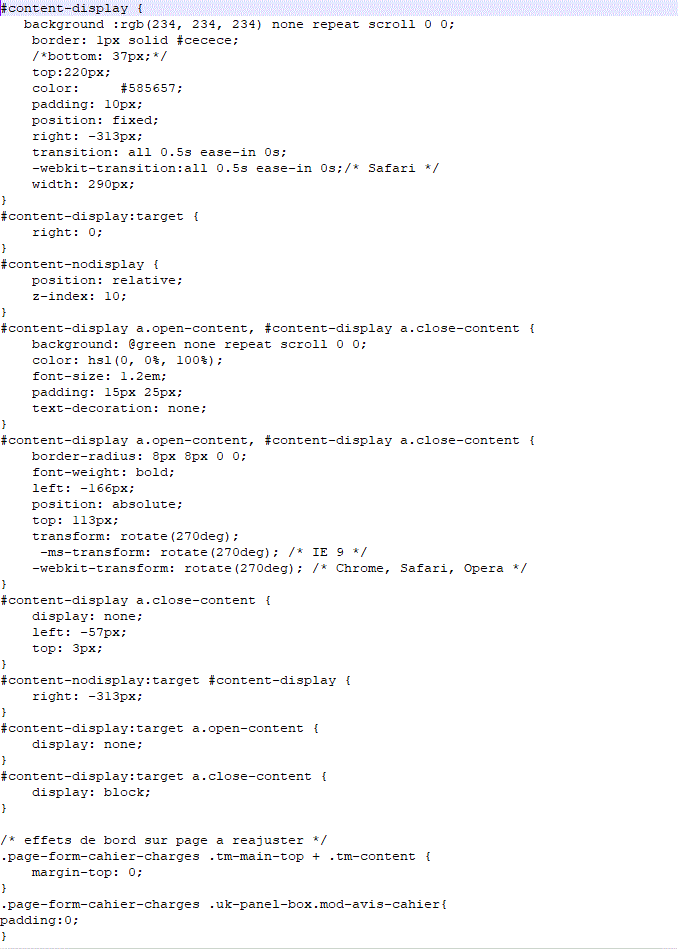
- 5/ Code CSS3 pour obtenir cet effet coulissant :
- 6/ Forcer comportement HTML du formulaire SEBLOD :
A ce stade, la fenêtre coulissante devrait fonctionner : seulement au clic sur le bouton d'ouverture, la fenêtre coulissante ne s'ouvre pas.
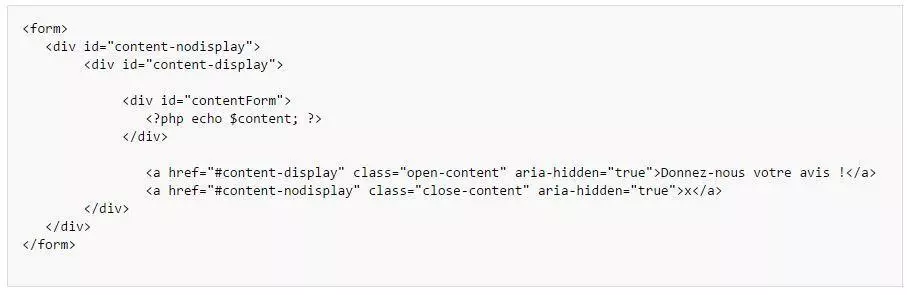
Ce bug d'affichage vient de la structure HTML du formulaire SEBLOD : la balise "form", au lieu d'être à l'intérieur du code HTML correspondant à la fenêtre, se retrouve autour du code HTML correspondant à le fenêtre, soit :

Il faut donc forcer le comportement du HTML, de manière à ce que le formulaire SEBLOD, se retrouve bien à l'intérieur du code HTML correspondant au volet.
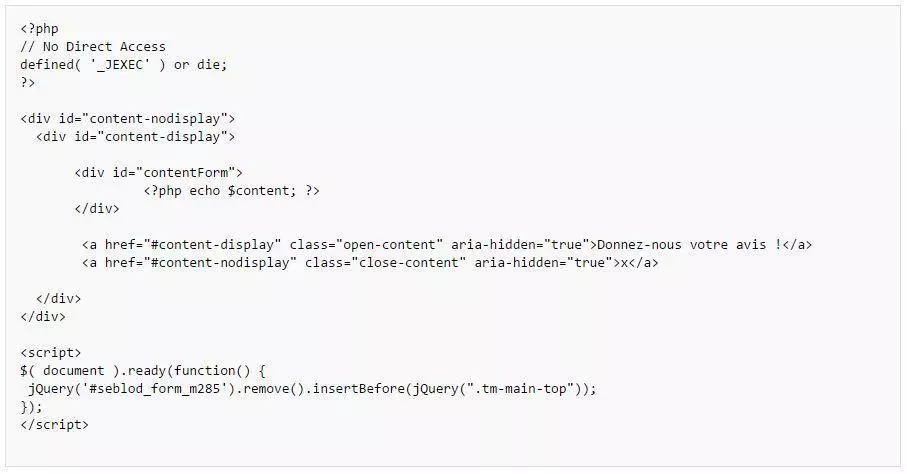
On met ce code JQUERY dans le fichier de variation, soit :

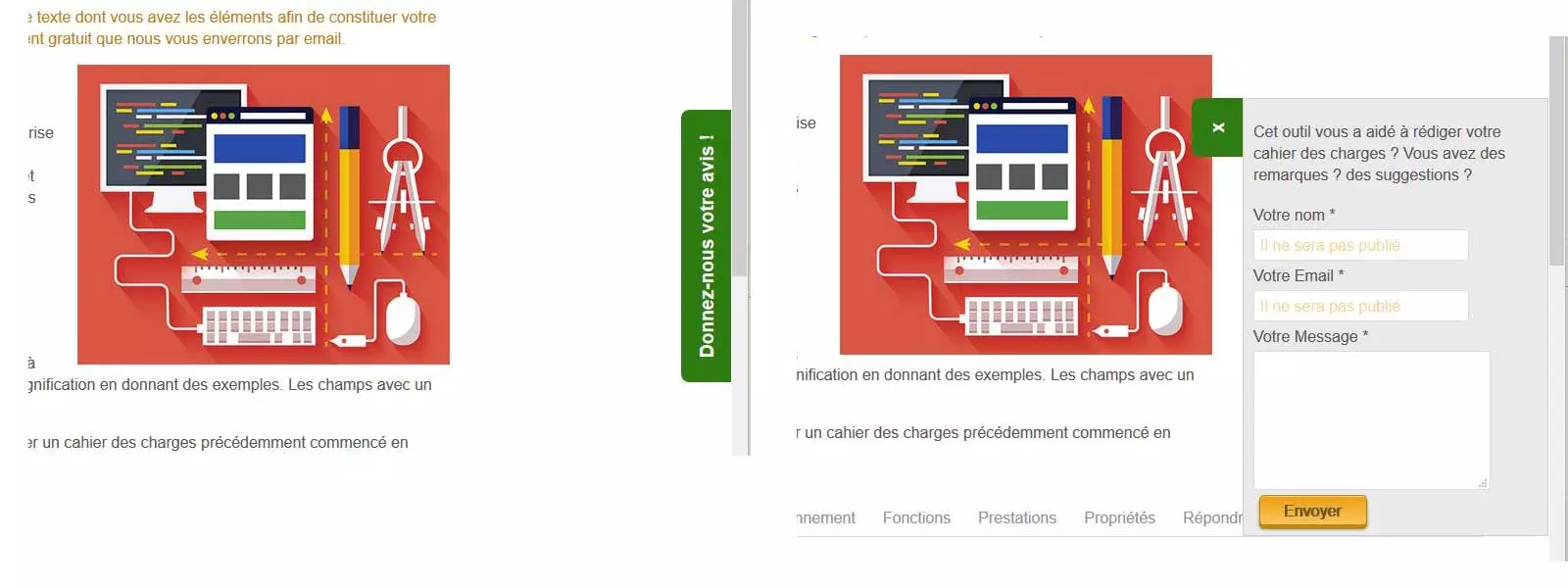
Option Responsive : Afficher un bouton différent sur Smartphone
Visuel

Méthode
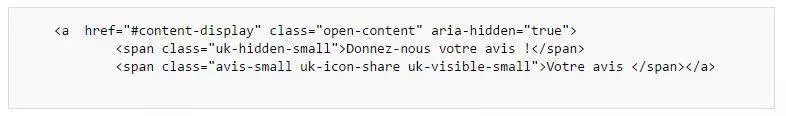
Code HTML :
Dans le code HTML, on créé 2 "span", qui seront chacun affiché sur des supports spécifiques, grâce à l'attribution de class spéciales

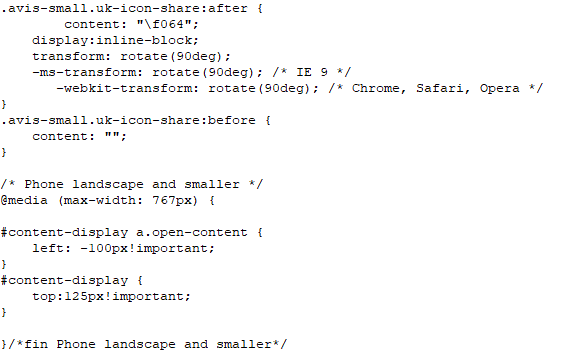
Code CSS :
Pour finir, il faut ajuster le CSS du nouveau bouton :
Cet article vous a été utile ? Il vous aidé ? N'hésitez pas à laisser un commentaire et à le partager sur vos Réseaux sociaux :)
![]()